








404 Pages can be annoying. They can be annoying for visitors, but they can also be annoying for website owners. A 404 error means that someone tried to access a page on your site which does not exist.
Why doesn't it exist? Well, it might be that the page used to exist, but you decided you no longer needed that page. Removing pages can be a bad idea; if someone has linked or shared that page, then you'll get a bunch of visitors who find a 404 error instead of your site. That's why we don't allow you to directly delete pages you've created. Instead, you can set them as redirects, which points them to a different page on your site. That way visitors coming there won't see the dreaded 404 message.
It's also possible that someone linked to a page on your site, but they accidentally typed the URL wrong. So now they're sending a bunch of people to your site, but to a non-existent page! They meant well, but didn't really help you all that much.
Building a 404 page can be tricky, but we've taken most of the complexity our of the process. Why can it be tricky? Because you can't use any relative URLs. Relative URLs are URLs that don't have a complete path. Suppose a visitor is looking at my home page: virtuweb.net/index.php. And in that page I want to display the site icon. I can set the image URL in one of two ways: I can spell it out completely: http://virtuweb.net/images/logo.png?x=5, OR I can use a relative path: images/logo.png?x=5. The second choice is a nice one, because it's shorter, and therefore decreases the file size by a few characters. The relative path simply means "whatever directory you are in, find the images folder in there, and then find the logo.png?x=5 file in there."
But you can't do that with a 404 page. Why not? Because someone might access the 404 page by going to virtuweb.net/notvalid/. If I'm using a relative path here, the site is going to try to find the image in the nonexistent folder notvalid/images!
So what to do? Simple! Don't use relative paths in your 404 page. We take care of this for you if you are including images in your Page404, but if you are adding links, you must remember to use a full path instead of a relative path. And that's it! We take care of everything else!
In the world of the arts, composers, painters, sculptors and other artists are often hailed as innovative and creative if they throw out all the rules and do something completely avant-garde - completely unexpected and never-before-seen.
The world of the internet, though, is a little different. You can't just throw out the baby with the bath water, so to speak. There are conventions that should be followed. And they should be followed because they work. Remember that your website is not just a work of art - it also has to be functional and useable. Your visitors have to be able to find information, and your site needs to be easy to read. With that in mind, here is a short list of Keeping it Clean rules. Like the Pirate's Code, they are more like guidelines. But they should be carefully considered.
#1: Please don't write all in caps. IT'S LIKE SHOUTING AT YOUR VISITORS!
#2: Don't use bizarre fonts. Verdana and Arial are good sans-serif fonts. Times New Roman and Georgia are decent serif fonts. Avoid script fonts and fantasy fonts. Generally speaking, sans-serif fonts are a little easier on the eyes.

(And by the way, if you have to break either of these rules, for heaven's sake, please don't break both of them simultaneously - there is nothing attractive about the line of text above!)
#3: Even if you think it looks cute and/or attractive to center your text, it's harder for your guests to read, so be a good host, and unless there's a really good reason to center, keep things left-aligned.
#4: Don't require your visitors to download massive images to view your page. This rule we actually take care of for you. When you upload an image to your photo galleries, we create a thumbnail, and that thumbnail is what gets displayed on the page. When your visitors choose to click the image, that's when they get to see your full sized image.
#5: Avoid low-contrast fonts/backgrounds. You should probably use a very pale (perhaps even white!) background for your text, and use a very dark font on it. In some cases you can do light colored text on a dark background, but that is harder on the eyes, so use that sparingly.

#6: Along with the previous advice, don't use a lot of different colored fonts. There's a reason why our text editor doesn't have a color chooser. You can still used colored fonts, but you have to create them as styles. And the time it takes you to create that green or blue or red or purple font - that time will give you a chance to think very carefully about whether you need that colored style cluttering up your site!
#7: White space is your friend. Don't cram your text or images together. Give yourself plenty of padding all around your text. The flip-side of that is - you don't want to have so much white space that your most important content is below the fold.

#8: Please use proper grammar, punctuation and spelling. If you need a proofreader for your work, please consider contacting our partner service: Portland Proof.
#9: Bright, garish colors should be used as accents, if they are used at all. You can get away with a little more if you are building a site designed for children, but as a general rule, colors that immediately catch the visitor's eye should be a small percentage of your site's color. If there's too much eye-catching color, your visitor won't know where to look, and will eventually leave your site with a feeling of visual fatigue.

#10: Keep your site consistent. Perhaps the content of your site will startle your visitors, but the layout of it should never do that. If your navigation menus are at the top of the page on some pages, that's where they should be on all pages.
In my previous post I talked about how you can use Style Groups to set up styling of Menu items. The same feature is also available in other modules, such as the Blog module. This blog, for example, uses a style group I created called News. Styles in this group have names like _blog_News_HeaderBlock and _blog_News _HeaderByline, which control the appearance of the various components of a blog post.

One of the nice things about style groups is that you can use them to quickly change the appearance of an entire section of your website. For example, I could set up a second style group (maybe call it something like News2). Then I would have a whole new set of styles with names like _blog_News2_HeaderBlock, and so forth. And then I can - at a whim, change the entire appearance of the blog, simply by specifying a different style group.
But Why?
Why does it matter? Why would you want to be able to swap out the styles quickly and easily? Well, there are a couple reasons. One is that it keeps your visitors from getting visual fatigue if they occasionally see something a little different on the site (I'm not talking about massive, headache-launching changes - I'm talking about subtle differences).
The other reason is that by experimenting with different styles, you may discover that certain layouts increase or decrease the amount of time people spend on your site, or how much they interact with the site.
So play! Create style groups, and see how they look!
In the old days of web design, a client approached a web designer and said, "I want a site, and I want it to look like this." The web designer would build the site, and then, if the client decided they wanted to change the appearance of the site, they'd have to go back to the developer and say, "I'd like to hire you to make these changes."

These days, site owners want a little more control over the way the site appears, without having to go back to the designer for every little change. This is great, but it's also dangerous, because not very many site owners really understand the complexities of styling a website. What's more, now that we've entered the world of mobile, styling a site is even more complicated (see our blog post on Responsive Design), because your web designer specified that your site should be styled differently depending on the size of the browser window that's viewing it.
Complicated? Oh yes.
So how do we strike a balance? Well, we store all the site styles in two places. The first is in a stylesheet called styles.css. This stylesheet contains all the really important structural details of your site, as well as the mobile optimization styles. Your administrative software doesn't give you access to this stylesheet - it is immutable.
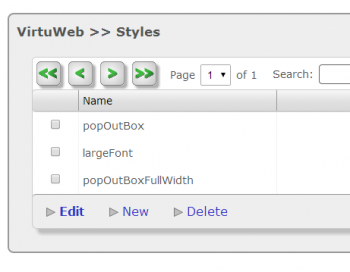
The second stylesheet is called custom.css. You might have guessed from the name - this is the one you can change. Any time you visit the Styles module of your admin software, you are modifying that style sheet.
This lets you have some control of the visual look-and-feel of the site, without quite as much risk to the overall layout of the page. (It's still possible to cause issues for your site, so play with the styles cautiously, and view the site each time you make a change!)

So let's talk about a specific example. Let's talk about the menu bar on this site. Here it is. You can click on the image to see it full size. I was thinking to myself that it would be nice if the menu option for the news blog had something that set it apart from all the others - something that made it stand out, so visitors would have their attention drawn to it.
I know - I'll make it bold, and a larger font! So here I go; I'm going to edit my News menu item, and under "Advanced Features" I enter "News" as the name of a new Style Group. What happens next? When I save the menu item, two new styles are created. They are called _menu_News_Selected and _menu_News_Unselected. Modifying those styles will change the appearance of the menu. So let's try changing the _menu_News_Unselected style to: font-weight:bold:font-size1.2em;.

Now my menu looks like this.
But I don't have to stop here; I can try other things. For example, what if I want to have a star next to the menu? I create and upload a star image to one of my media galleries, then set the css background properties to include that star - and don't forget to pad the text on the left to make room for the star! And now I have this.

Obviously, website owners need to have some understanding of CSS to play around with these features, but it does give you some control over the appearance of your site.
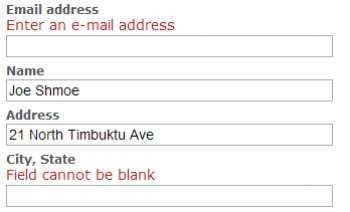
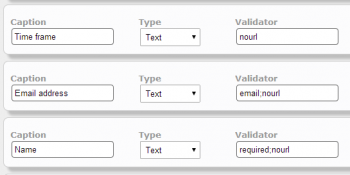
As you are developing forms for your site, you'll see a text entry field for a Validator. Validators are simple to use, and not difficult to understand. The premise is simply this: by choosing a validator, you instruct the server to compare the user's data entry value to a particular rule. If the data does not pass the rule, the form will not be submitted, and the user will be instructed to fix any invalid entries.

required: If the user leaves the field blank, the form will not be submitted.
number: the user must enter a number.
alphanum: the user must enter an alphanumeric (combination of numbers and letters).
alpha: the user must enter a string that only contains letters.
email: loose validation of an email address: requires an @ and a period.
nourl: this validator is designed to decrease spam - if the form entry contains a url, the form will not be submitted.
length, minlength, maxlength: specify a length, minimum length, or maximum length. Example: minlength:6.
Special cases
If your data entry element is a drop-down list, you will not have the option to add validators. The form will automatically be validated against the options in the drop-down list.
If your data entry element is a checkbox, you will have the option to add validators, but the only validator that can be used is required. Setting the validator to required means that the user cannot submit the form without checking the checkbox. This is useful for forcing users to accept a terms of service agreement before submitting.

Combining Rules
You can specify multiple rules by putting a semicolon between then. For example, the validator string required;nourl requires an entry, and verifies that the data entry is not a URL. Note that using a semicolon requires that ALL rules specified are passed.
Combining rules will also allow you to set a range of lengths. For example, the validator string minlength:8;maxlength:12 forces the user to enter a string that is between 8 and 12 characters long.
If you want to use OR validation, put a comma between the validators. For example, the validator string email,alpha requires that the data entry either be an email address or a string of letters.
You can also get more complicated by stringing together groups of validation rules. The important thing to remember is that 'OR' validation happens before 'AND' validation. For example, if you use the validator string alpha,numeric;nourl, the data entry will pass if it is either an alpha or a number, but in either case, it cannot contain a URL.
